Bootstrap and Webpack
关于如何使用Webpack在项目中包含和捆绑Bootstrap的CSS和JavaScript的官方指南。

安装程序
我们正在用Bootstrap从头开始构建一个Webpack项目,所以在我们真正开始之前,有一些先决条件和前期步骤。 本指南要求您已安装Node.js并熟悉终端。
-
创建一个项目文件夹并设置npm我们将创建
my-project文件夹,并使用-y参数初始化npm,以避免它向我们提出所有交互式问题。mkdir my-project && cd my-project npm init -y -
安装Webpack接下来,我们需要安装我们的Webpack开发依赖项:
Webpack用于Webpack的核心,Webpack-cli'以便我们可以从终端运行Webpack命令,Webpack-dev-server以便我们可以运行本地开发服务器。 此外,我们将安装html-webpack-plugin,以便能够将我们的index.html存储在src目录中,而不是默认的dist目录中。 我们使用–save-dev` 来表示这些依赖关系仅用于开发,而不用于生产。npm i --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin -
**安装Bootstrap。**现在我们可以安装Bootstrap了。 我们还将安装Popper,因为我们的下拉菜单、弹出菜单和工具提示的定位都依赖于它。 如果您不打算使用这些组件,可以在此处省略Popper。
npm i --save bootstrap @popperjs/core -
安装其他依赖项除了Webpack和Bootstrap,我们还需要更多的依赖项来正确导入Bootstrap的CSS和JS并将其与Webpack捆绑在一起。 其中包括Sass、一些加载器和Autoprefixer。
npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader
既然我们已经安装了所有必要的依赖项,我们就可以开始创建项目文件和导入Bootstrap了。
项目结构
我们已经创建了my-project 文件夹并初始化了npm。 现在,我们还将创建src和dist文件夹,以完善项目结构。 从my-project 运行以下操作,或手动创建如下所示的文件夹和文件结构。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss webpack.config.js
当你完成后,你的整个项目应该是这样的:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
├── package.json
└── webpack.config.js
在这一点上,一切都在正确的位置,但Webpack无法工作,因为我们还没有填写“Webpack.config.js”。
配置Webpack
安装了依赖项,我们的项目文件夹可以开始编码,现在我们可以配置Webpack并在本地运行我们的项目。
-
**在编辑器中打开
webpack.config.js**由于它是空白的,我们需要向它添加一些样板配置,以便启动服务器。 配置文件的这一部分告诉Webpack在哪里查找我们项目的JavaScript,将编译后的代码输出到哪里(dist),以及开发服务器的行为(从dist文件夹中取出并热重载)。'use strict' const path = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { mode: 'development', entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ] } -
**接下来,我们填写
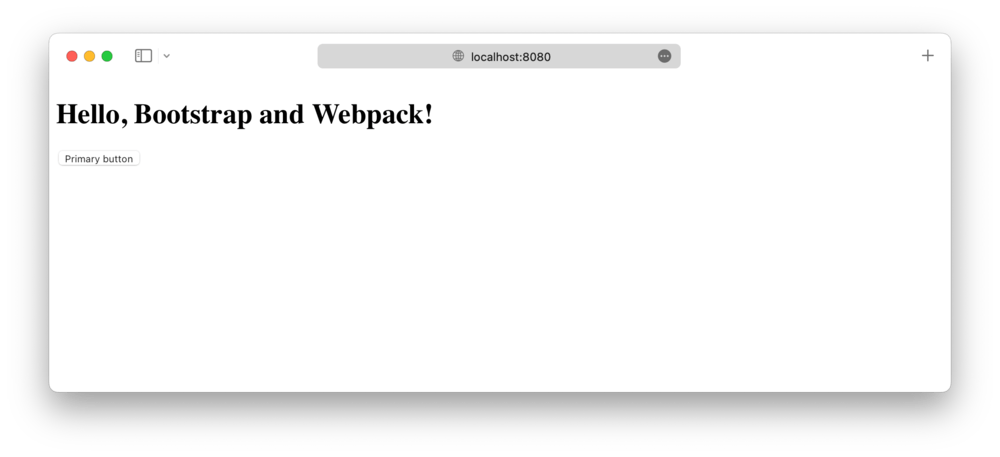
src/index.html**这是Webpack将在浏览器中加载的HTML页面,以利用捆绑的CSS和JS,我们将在稍后的步骤中添加到其中。 在我们能够做到这一点之前,我们必须给它一些渲染的东西,并包括上一步中的outputJS。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Webpack</title> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Webpack!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>
我们在这里使用div class="container"和<button>包含了一些Bootstrap样式,这样我们就可以在Webpack加载Bootstrap的CSS时看到。
-
现在我们需要一个npm脚本来运行Webpack打开
package.json并添加如下所示的start脚本(您应该已经有了测试脚本)。 我们将使用此脚本启动本地Webpack开发服务器。 您也可以添加下面显示的build脚本来构建您的项目。{ // ... "scripts": { "start": "webpack serve", "build": "webpack build --mode=production", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最后,我们可以启动Webpack在终端的
my-project文件夹中,运行新添加的npm脚本i:npm start
在本指南的下一节也是最后一节中,我们将设置Webpack加载程序并导入Bootstrap的所有CSS和JavaScript。
导入Bootstrap
将Bootstrap导入Webpack需要我们在第一节中安装的loaders。 我们已经用npm安装了它们,但现在需要将Webpack配置为使用它们。
-
在
webpack.config.js中设置加载程序您的配置文件现在已经完成,应该与下面的代码段相匹配。 这里唯一的新部分是module部分。'use strict' const path = require('path') const autoprefixer = require('autoprefixer') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { mode: 'development', entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ], module: { rules: [ { test: /\.(scss)$/, use: [ { // Adds CSS to the DOM by injecting a `<style>` tag loader: 'style-loader' }, { // Interprets `@import` and `url()` like `import/require()` and will resolve them loader: 'css-loader' }, { // Loader for webpack to process CSS with PostCSS loader: 'postcss-loader', options: { postcssOptions: { plugins: [ autoprefixer ] } } }, { // Loads a SASS/SCSS file and compiles it to CSS loader: 'sass-loader' } ] } ] } }
以下是我们为什么需要所有这些装载机的概述style-loader 将CSS注入HTML页面<head>中的<style>元素,CSS loader有助于使用@import和url(),postpass-loader是Autoprefixer所必需的,sass-loader允许我们使用sass。
-
现在,让我们导入Bootstrap的CSS将以下内容添加到
src/scss/styles.scss以导入Bootstrap的所有源Sass。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";
如果需要,您也可以单独导入我们的样式表。 阅读我们的Sass导入文档 了解详细信息
-
接下来,我们加载CSS并导入Bootstrap的JavaScript将以下内容添加到
src/js/main.js以加载CSS并导入Bootstrap的所有js。 Popper将通过Bootstrap自动导入。// Import our custom CSS import '../scss/styles.scss' // Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'
您还可以根据需要单独导入JavaScript插件,以降低捆绑包大小:
import Alert from 'bootstrap/js/dist/alert'
// or, specify which plugins you need:
import { Tooltip, Toast, Popover } from 'bootstrap'
阅读我们的JavaScript文档 了解有关如何使用Bootstrap插件的更多信息
-
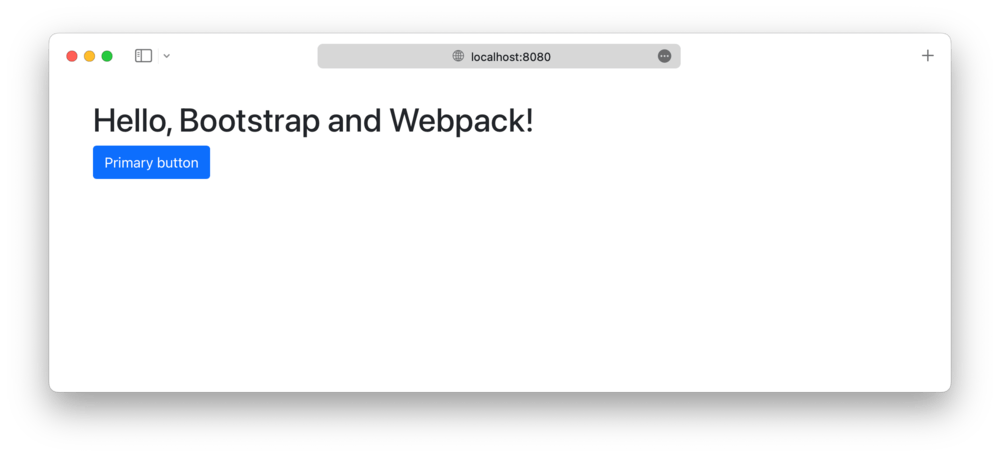
大功告成!🎉Bootstrap的源代码Sass和JS已经完全加载,您的本地开发服务器现在应该是这样的。

现在,您可以开始添加您想要使用的任何引导组件。 请务必查看完整的Webpack示例项目了解如何包括额外的自定义Sass,并通过只导入Bootstrap的CSS和JS中您需要的部分来优化您的构建。
生产优化
根据您的设置,您可能希望实现一些额外的安全性和速度优化,这些优化对在生产中运行项目非常有用。 请注意,这些优化未应用于Webpack示例项目并由您来执行。
提取CSS
我们上面配置的style-loader可以方便地将CSS发送到捆绑包中,因此不需要手动加载dist/index.html中的CSS文件。 然而,这种方法可能无法与严格的内容安全策略配合使用,而且由于捆绑包太大,它可能会成为应用程序的瓶颈。
要分离CSS,以便我们可以直接从dist/index.html加载它,请使用mini-css-extract-loader Webpack插件。
首先,安装插件:
npm install --save-dev mini-css-extract-plugin
然后在Webpack配置中实例化并使用插件:
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -3,6 +3,7 @@
const path = require('path')
const autoprefixer = require('autoprefixer')
const HtmlWebpackPlugin = require('html-webpack-plugin')
+const miniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'development',
@@ -17,7 +18,8 @@ module.exports = {
hot: true
},
plugins: [
- new HtmlWebpackPlugin({ template: './src/index.html' })
+ new HtmlWebpackPlugin({ template: './src/index.html' }),
+ new miniCssExtractPlugin()
],
module: {
rules: [
@@ -25,8 +27,8 @@ module.exports = {
test: /\.(scss)$/,
use: [
{
- // Adds CSS to the DOM by injecting a `<style>` tag
- loader: 'style-loader'
+ // Extracts CSS for each JS file that includes CSS
+ loader: miniCssExtractPlugin.loader
},
{
再次运行npm-run-build后,将有一个新文件dist/main.css,其中将包含src/js/main.js导入的所有css。 如果您现在在浏览器中查看dist/index.html,样式将丢失,就像现在在dist/main.css中一样。 您可以将生成的CSS包括在dist/index.html中,如下所示:
--- a/dist/index.html
+++ b/dist/index.html
@@ -3,6 +3,7 @@
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
+ <link rel="stylesheet" href="./main.css">
<title>Bootstrap w/ Webpack</title>
</head>
<body>
提取SVG文件
Bootstrap的CSS包括通过内联data:URI对SVG文件的多个引用。 如果您为项目定义了一个内容安全策略来阻止图像的data:URI,那么这些SVG文件将不会加载。 您可以通过使用Webpack的资产模块功能提取内联SVG文件来解决这个问题。
配置Webpack以提取内联SVG文件,如下所示:
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -23,6 +23,14 @@ module.exports = {
},
module: {
rules: [
+ {
+ mimetype: 'image/svg+xml',
+ scheme: 'data',
+ type: 'asset/resource',
+ generator: {
+ filename: 'icons/[hash].svg'
+ }
+ },
{
test: /\.(scss)$/,
use: [
再次运行npm run build后,您会发现SVG文件被提取到dist/icons中,并从CSS中正确引用。
See something wrong or out of date here? Please open an issue on GitHub. Need help troubleshooting? Search or start a discussion on GitHub.